簡易的なTwitterBotを作った話
自動で呟けばBot扱いでいいよね!
やっぱりGASは楽しいぜ
この記事は、所属しているサークルのAdvent Calendar2018の12/11(火)の記事でもあります。
きっかけ
前回の記事を書いて一か月がたった頃、何となく作りたいものが思いつきました。
TRPGってご存知ですか?
\(・ω・\)SAN値!(/・ω・)/ピンチ!とかのSAN値が出てくるクトゥルフ神話やマギカロギアなどいろんな世界観のシステムがありまして
Twitterとゲームを介してできた友人達がやっていて気になりすぎて10月くらいにチャレンジしてみたんです。
キャラを作ってダイスを振って行動の成功判定を行ったり、自分次第でシナリオの進み方が変わっていくので物凄く楽しかったです。
仕様
予めフォームで下記情報を登録しておき一定時間ごとに登録された情報でダイスを振ってその結果をツイートするものです。
- キャラ名
- 行動名
- 成功値
- ダイスの種類
- ダイスの数
- 補正値
ちょっと寄り道
前回の記事のコメントに来ていた「clasp」なるものが気になったので、ある程度プログラムを作ってから入れてみた。
参考にした記事
claspを使い、Google Apps Scriptプロジェクトをgitでバージョン管理する - Qiita
gitは元々入れてあったので2のNode.jsを入れるとこから
【数々のやらかしログ】
- npmのバージョン確認できない
→「nmp」と入力してたことに気がつかず10分くらい悩んだ
- claspを入れるところで何故かエラーが出る。
→そもそも「Node.js command prompt」から実行せずcmdでやってたから管理者権限的にエラー吐くんだと思われ
ついでにローカルに持ってきた際、自動的にディレクトリに変換させたいので。
ファイル名を「ディレクトリ名/ファイル名.拡張子」に変更してみた。
 かわいい
かわいい
いざクローンの儀
clasp clone プロジェクトID
clasp pull
出でよプロジェクトファイル!!
 出たー!!いつこの記事書いてるかバレるーーー
出たー!!いつこの記事書いてるかバレるーーー
よっし!Atomで書いてpullしていくぞー!!!
これで学校のクソ無線の通信切れで更新ができない状態はちょっとはましになるはず
(AtomのテーマはRainってやつに変えてみました)

構成
情報登録用フォーム
めんどくさかったのでGoogleフォームで......ポンッ!

情報登録DBもどき
いつも通りspreadsheet作っていく(映ってるデータはオリキャラのもの)

Twitter投稿
Twitter投稿をする為にライブラリを導入
参考にしたのはこちら
Google Apps Script (GAS) でTwitterへ投稿するだけの機能を実装してみる - Qiita
投稿する文を関数の引数にぶち込んで投稿させてます。
ランダムにロールさせるものを選ぶ
SpreadSheatAPPで登録されている行数を取得し、最小値(2)~最大値(取得最終行)でランダム関数で選びロールさせる関数を呼び出す。
戻ってきた数値たちを文にしてツイート投稿の関数に投げてます。
ロールさせる関数
ダイスの種類でswitchさせて、ダイスの数だけループさせてダイスの値や合計値、成功判定などを連想配列に格納してreturnしてます。
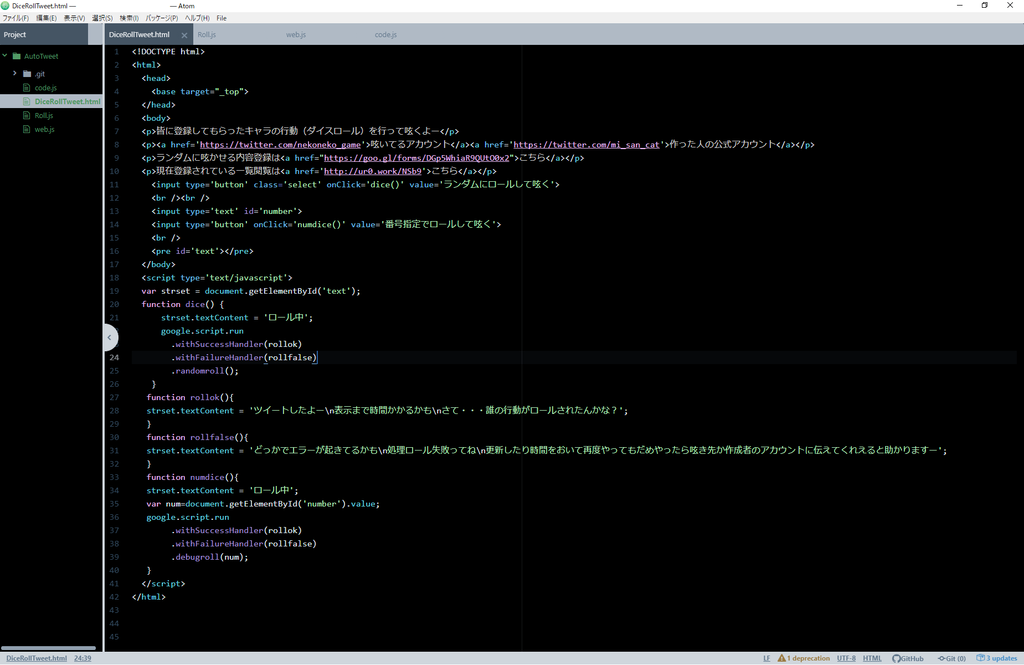
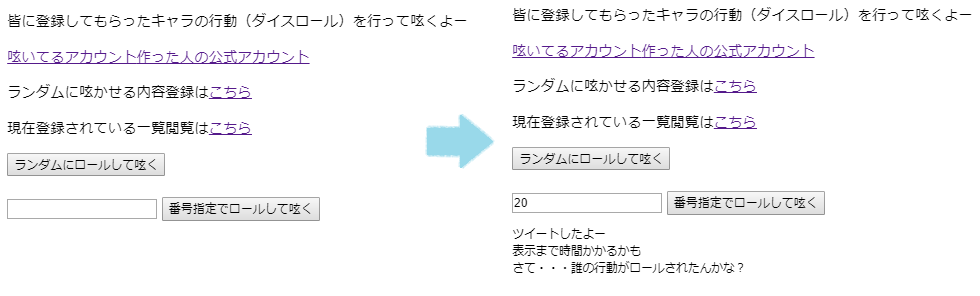
何となく画面も作る
登録した人たちにも楽しめるように最低限かつCSSつけてないです。

投稿させてみた
TRPGなのでゲーム垢でツイートさせてみた。

改善点
onFormSubmitを使ってフォームの登録時に登録された内容でデバック兼ねてツイートさせるようにしました。
CUI上でGitHubになぜかpushできない。二重認証的なので引っかかっているぽいので気力があれば認証の確認して再挑戦してみます。
コード
GitHubに投げてあります。GitHub - Nekosan10/AutoRollTweet: 登録された一覧からランダムに実行しツイートする
一応出来上がったもの猫さんの遊び場
今年の振り返り
スペースが余ったのでちょいと今年の振り返りしますー
今年
丁度学んだHTML系統に手を出して、趣味でのGAS作品がパワーアップしました。CSSはムツカシイ
資格面では、基本情報技術者試験と医療情報技師に無事合格できたのが大きかったですね。誕生日に合否発表だったのでビビってましたが......
来年
診療情報管理士に受かるように頑張りつつWebアプリでのキャッシュに手を出そうかなと思います。
外出先でスマホのアプリをダウンロードするのがめんどいなと思う人である事と、容量や通信料を気にする人が多いと思うのでwebアプリをキャッシュで動作できるようにオフラインで動作させるものを作りつつ学んでいこうと思います。
何というか趣味はweb系統に進んでる気がするなぁ......